W3C Web 技术总负责人:拓展 Web 核心能力,W3C 关注哪些技术

5 月 6 日,InfoQ 主办的QCon 2019 全球软件开发大会在北京举行。W3C Web 技术总负责人 Philippe Le Hégaret 在大会上做了《Now and the Future: An Overview of the Web in 2019》的分享,介绍了 Web 技术当前关注的技术方向。
Web 技术在过去的标准制订方面进展比较缓慢,因此在移动互联网时代受到一些质疑,不过这一情况已经在 HTML5 和 ES6 等新标准的推出下有所好转。
我们根据演讲整理如下:
声明:本文为整理而成,非直接引用部分不代表 Philippe 先生的观点,文章不代表 W3C 官方说法。
万维网联盟 W3C 于 1994 年由 Tim Berners-Lee 创立,迄今已出台 400 多份 Web 标准,W3C 的宗旨是中立、世界范围的技术协调、为未来技术发展奠定基础,它在全球有 4 个总部,包括位于北京航空航天大学的 W3C 中国。
近年来,W3C 着力拓展新的领域,其中最重要的一项是汽车互联网。

BYTON’s next generation IVI system
W3C 希望顺应机器应用生态的需求,减少独家商业方案带来的碎片化,打造适用于车联网的 Web 技术方案,因此成立了 W3C Auto 工作组,目前重点关注汽⻋数据 - W3C VISS (Vehicle Information Service Specification 汽⻋信息服务标准)、消息推送、多媒体、地理数据服务 / 导航、支付等方面。

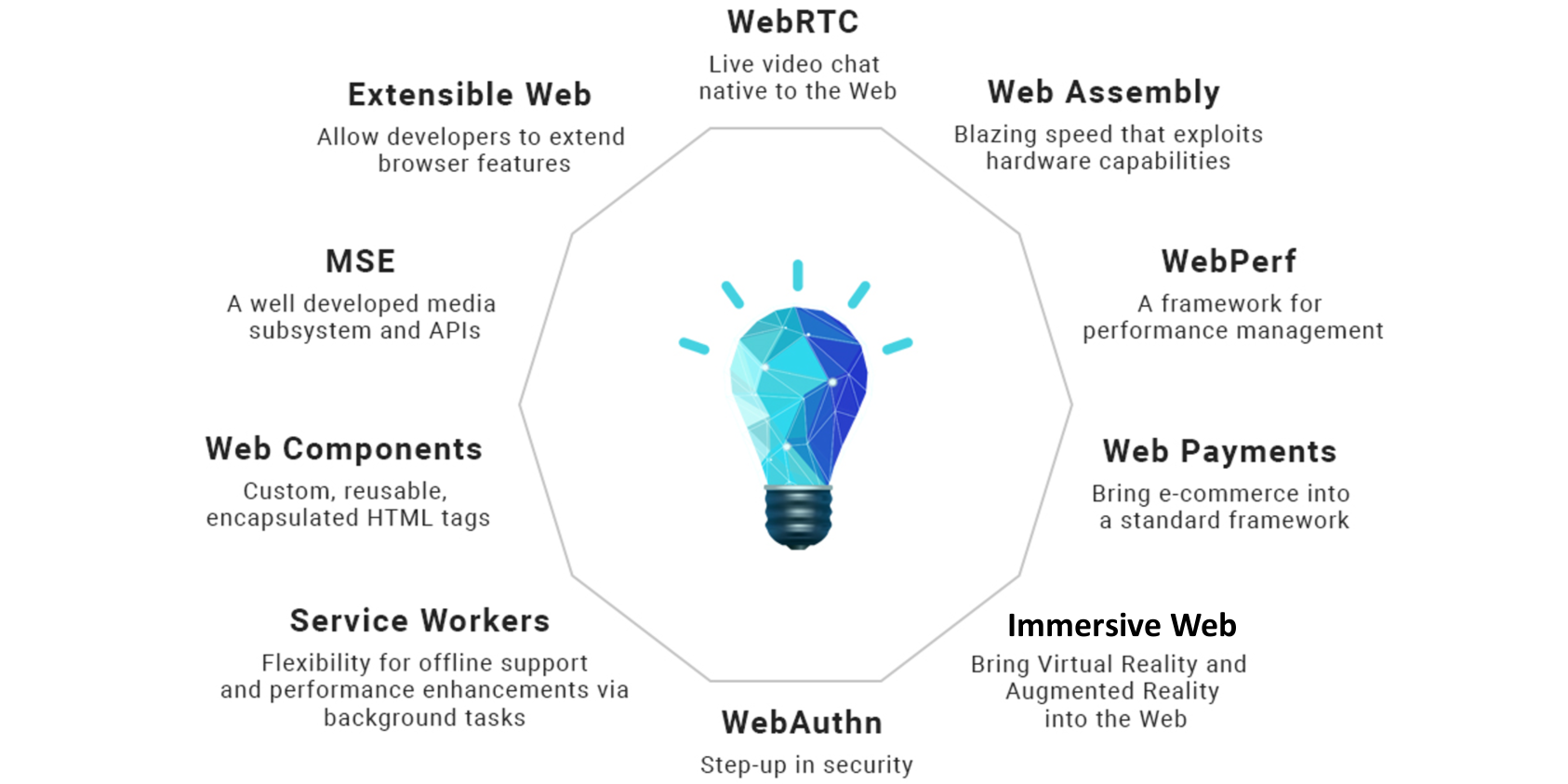
在拓展 Web 核心能力方面,W3C 当前的关注重点包括:
WebRTC:Web 上原生的视频通话能力;
Web Assembly:极大提升性能,以及将其它语言生态引入 Web;
WebPerf:Web 应用的性能管理框架;
Web Payments:原生的 Web 支付 API 标准;
Immersive Web:让 Web 原生支持 VR 和 AR;
WebAuthn:Web 原生验证;
Service Workers:通过后台任务来支持离线以及提升性能;
Web Components:自定义可重用的 Web 组件;
MSE:多媒体子系统和 API;
Extensive Web:允许开发者扩展浏览器功能。
下面对其中一些重点分别介绍:
Web 图形处理能力
在利用 GPU 能力处理复杂和 3D 图形时,过去的 Web 标准是 WebGL,但这个标准面对快速发展的软硬件来说还不够,因此 W3C 又推出了 WebGPU 和 WHLSL,前者可进行幕前渲染与幕后图像绘制,以及多任务计算,后者是平台中立的 Shading 语言,可以独立于 Direct3D, Metal, or Vulkan 之上实现,InfoQ 之前做过介绍:
Web Assembly
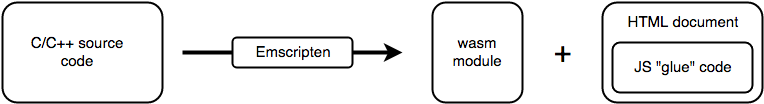
Web Assembly 一经问世就引起了广泛的注意,它基于栈的二进制指令结构虚拟机,目标是为高层语言,如 C/C++/Rust 提供编译,为高性能的页面脚本设计。

Web Assembly 的一个重要应用场景是游戏,之前已经有厂商演示将 C++ 编写而成的大型 3D 游戏迁移到浏览器上。
W3C 也在考虑更多的为游戏提供支持,包括对输入设备如手柄的支持以及多线程操作的支持。
WebXR
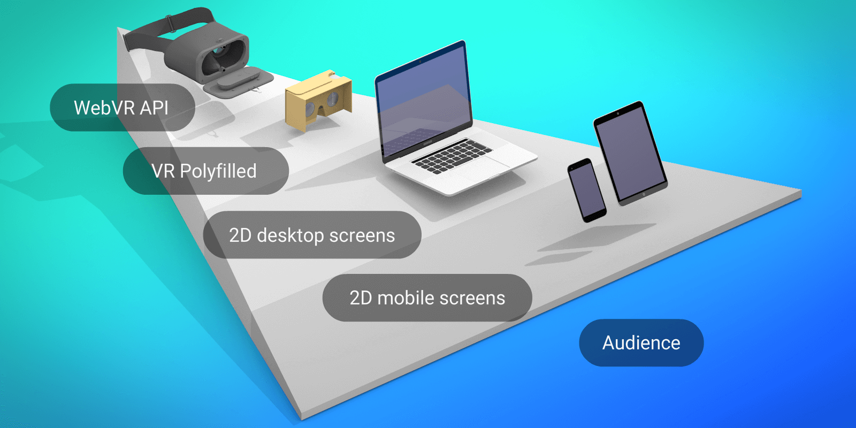
WebXR Device API 旨在为开发者提供用于开发沉浸式应用程序的接口,让他们可以通过这些接口开发出基于 Web 的、舒适的、有吸引力的沉浸式应用程序。

开发者可以通过 WebXR API 来创建 XR 体验。XR 包括了增强现实(AR)、虚拟现实(VR)和最近出现的沉浸式技术。前不久 W3C 刚发布 WebXR 的标准草案,我们也对其进行了介绍:
W3C 发布 WebXR 规范草案,用于开发沉浸式 Web 应用程序
WebRTC 和 MSE
WebRTC 让语音 / 视频通话能力为所有的 Web App 所用,它已经被大多数浏览器支持,计划本年末成为浏览器默认能力。

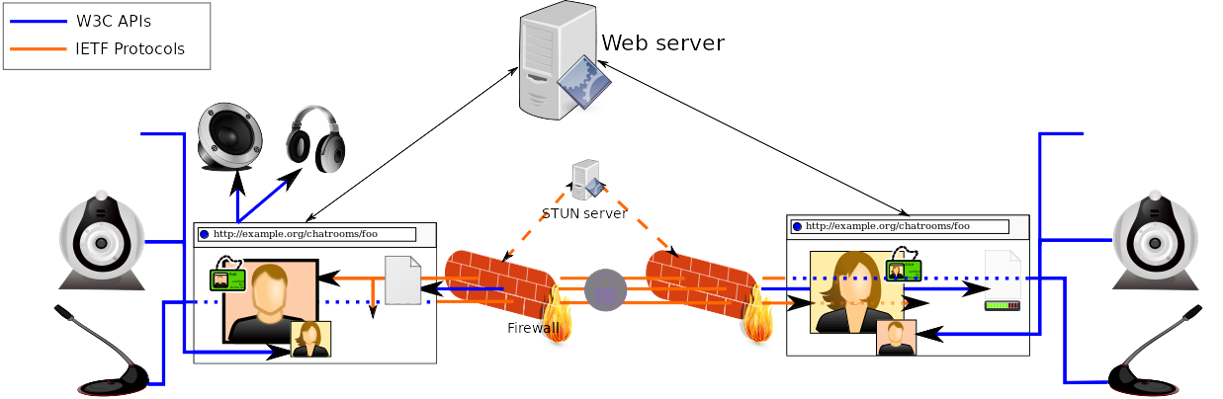
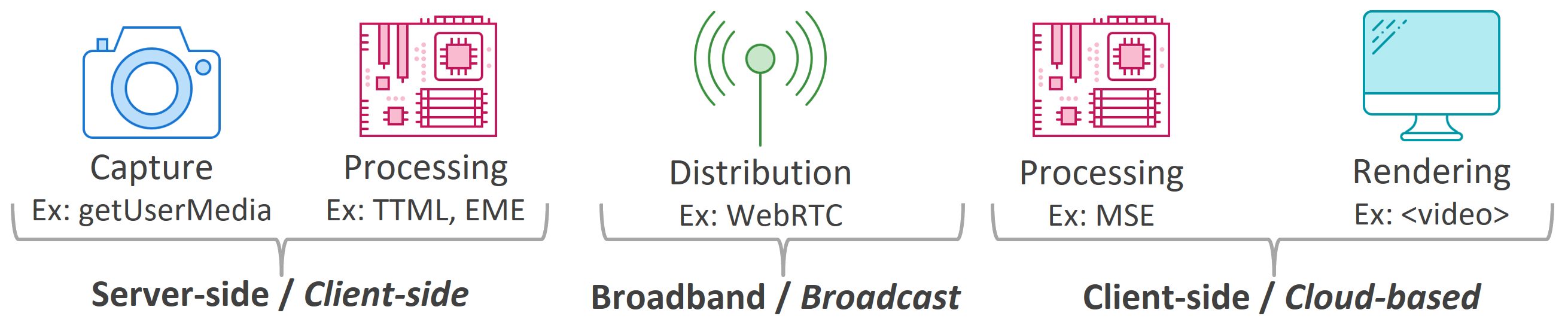
WebRTC 只是 Web 视频体验其中的一部分,从视频的前端的生产 / 采集,到传输 / 编解码,更完整的图示如下:

MSE 媒体源扩展主要作用在视频流处理这一块,其中一项重要的技术是自适应比特率流 ABR,而 ABR 具体的实现包括 MPEG-DASH,近几年它已经逐渐引起重视,前段时间我们介绍过 bilibili 在这方面的实践:
Web 字体(Web Fonts)
Web 字体是扩展 Web UI 展现能力的重要一环,它已经在英文互联网得到了广泛的实践,但由于字符集的问题——中文字体的字符集超过 20000 个字体,动态加载 Web 字体对中文来说不太现实。
但这一情形也即将改善,根据统计发现,网页上使用的中文常用字符少于 2400 个,基于这个事实催生了子字库提案,它可以动态分割字体并通过流的形式仅传输需要的字符的字体。这一提案可能在 2020 年成为现实。
渲染加强

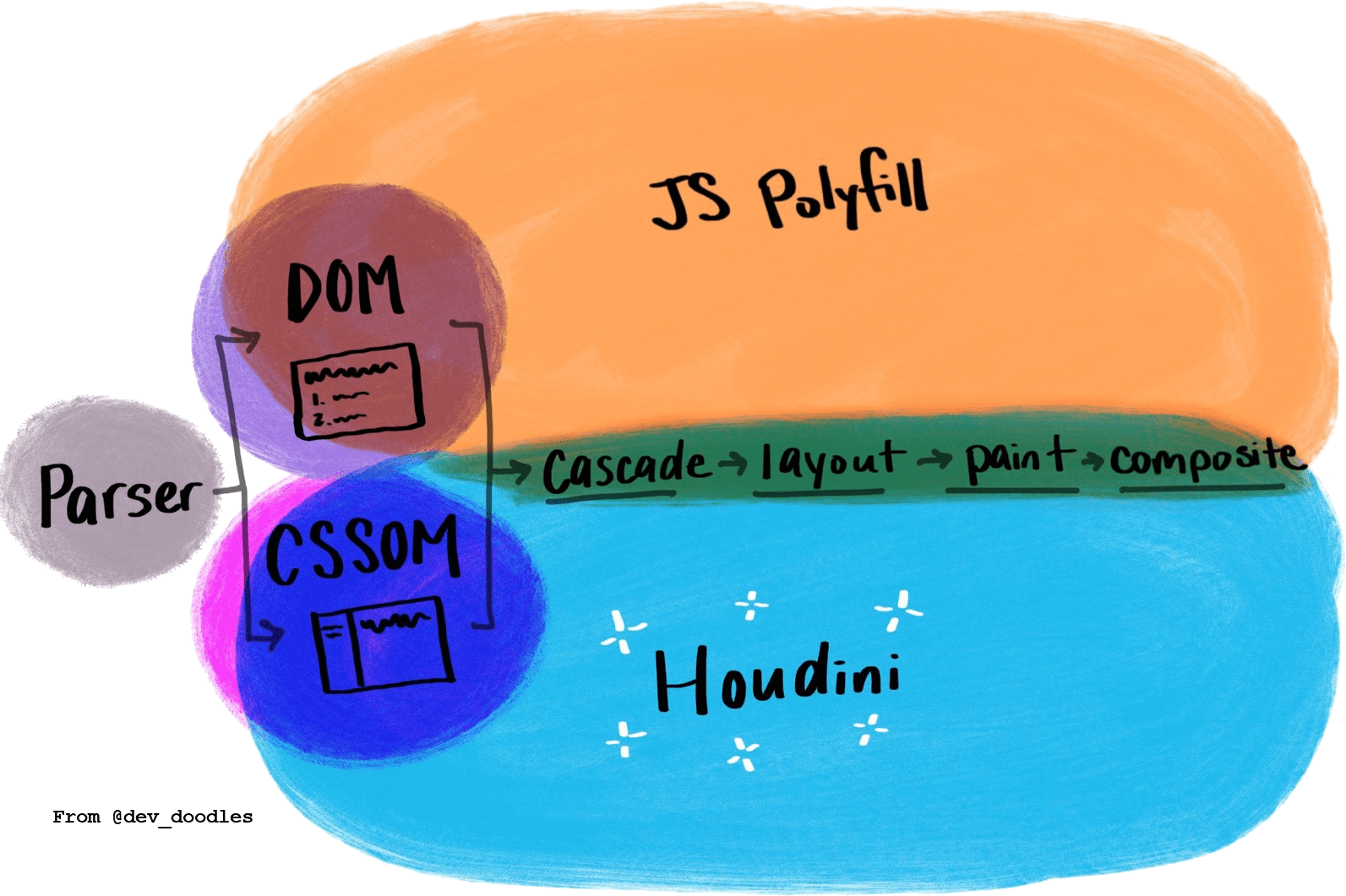
W3C 在渲染加强方面主要包括两项技术:Worklets 和 CSS Houdini,前者是针对渲染线程的独立运行脚本,可以认为是一个简化版本的 Web Workers,让开发者能操作渲染管线中的底层部分,后者通过 Javascript 拓展 CSS 能力,通过 paint API/Layout API,提供比之前的 Canvas/Grid/Flexbox 更强大的表现能力。
Web 与机器学习
AI 是近年来的热门领域,公司和社区都有不少开发者试图将 Web 与 AI 联系起来,从而提供更好的体验。W3C 也成立了机器学习的社区组,并策划 2019 年的全球研讨会。
W3C 也试图提供原生的 Web 神经网络 API,这是为神经网络理论硬件加速设计的底层接口,用例包括:人物识别,语义诊断,情绪分析,图像自动分类等等,目标是可以直接使用预训练的深度神经网络模型。来自 Intel 的 Ningxin Hu 对此已经做出了一份提案。
Web 和网络
5G, QUIC, 边缘计算等正在革新网络拓扑服务。这些新的机遇对 Web 提出了新的技术需求,W3C 举办了 Web5G 研讨会,探讨新的网络形式带来的可能趋势。
Web 性能
Web 性能方面的研究旨在提升 Web 开发体验以及优化 Web 应用性能,包括监控 / 优化和报告方面的提升,监控包括 Performance Timeline、server, resources、tasks, element, paint;优化包括 scheduling background tasks、resource loading、visibility;报告包括 beacon, network error 等。
Web 应用安全与 WebAuthn
Web 应用安全方面通过浏览器与后端相互协作的安全策略来保证浏览器安全,已经实现和推进中的技术包括域名策略 CORS, CSP, Secure Context,对混合内容如 HTTP 和 HTTPS 混用等也提升了安全等级,另外还有新的 FeaturePolicy API 和 Permission API 来防止特性的滥用。

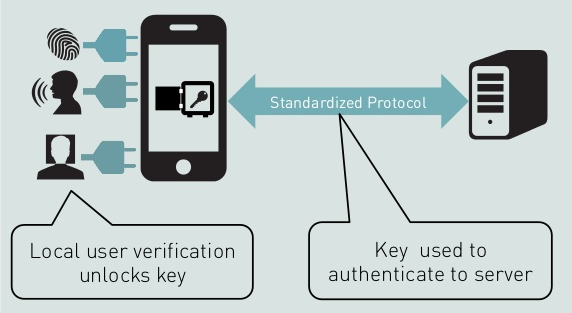
WebAuthn 是为线上快速身份验证 FIDO 2.0 设计的 Web API,它利用如今越来越流行的生物特征识别机制(如指纹 / 面容识别),为每个网页提供了与其域名绑定的独一无二的加密和验证机制。它可以实现本地化的验证数据,如生物识别等,不会离开设备。2019 年 3 月第一版标准正式通过实现。
无障碍访问(Accessibility/a11y)
世界上有超过十亿的残障人士,我们需要确保他们无障碍地在线进行教育,电商,工作,娱乐活动。Web 无障碍访问技术保证残障人士也可以流畅使用 Web,包括听觉,视觉,操作,认知等多个层面。中国正参考 W3C 相关提案简体中文版本进行国家标准的更新。
W3C 十分重视无障碍访问技术,为其提供了多种开发者资源和工具,可访问官方页面获取。
